Various Display Options
DEPRECATED
This guide is for the deprecated Flex.API. Please don't use it for new implementations.
See Integration Options, and feel welcome to ask our friendly help desk.
There are a number of further display options. These are the most common:
You can change the primary design colour to your needs. In order to achieve this, you need our customer service to set the option in your particular contract.
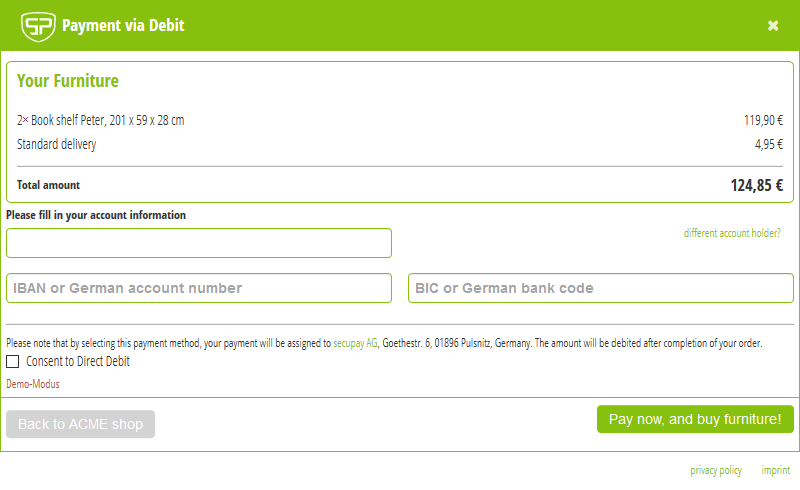
You can customize the button texts for a single transaction.
You can customize the headlines of the basket, and of the payment hint, for a single transaction.
Example request:
POST /payment/init HTTP/1.1Host: api-testing.secupay-ag.deContent-Type: application/json; charset=utf-8;Accept: application/jsonAccept-Charset: utf-8{ "data": { "apikey": "6801fxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx7ace", "payment_type": "debit", "payment_action": "sale", "demo": 1, ... "language": "en_US", "labels": { "en_US": { "basket_title": "Your Furniture", "submit_button_title": "Pay now, and buy furniture!", "cancel_button_title": "Back to ACME shop" } } ... }}Here a screenshot for this example:

In order to change the payment hint title you would use the attribute payment_hint_title. You find an example in the section about the payment hint.